
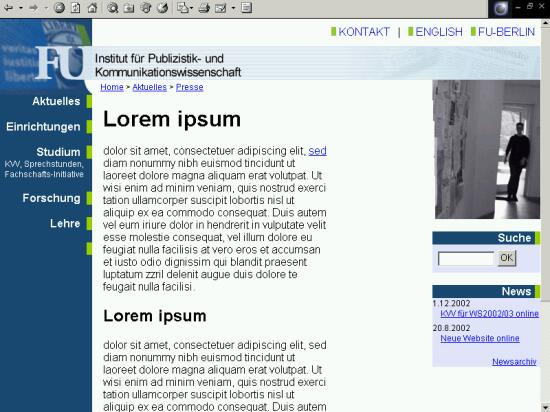
Abb. 1 - Der (tabellenorientierte) Layoutentwurf aus dem WS 01/02
Dokumententyp-Angabe <!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN" "http://www.w3.org/TR/html4/loose.dtd"><html> <head> <title>Freie Universität Berlin - Institut für Publizistik und Kommunikationswissenschaft</title>Angabe des Zeichensatzes - so können deutsche Umlaute direkt ohne HTML-Codierung im Quelltext verwendet werden <meta http-equiv="content-type" content="text/html; charset=ISO-8859-1">Verweis auf die Style Sheets für verschiedene Ausgabemedien <link rel="stylesheet" type="text/css" media="screen" href="styles.css"> <link rel="stylesheet" type="text/css" media="print" href="print.css"> <link rel="stylesheet" type="text/css" media="braille, embossed, tty, handheld" href="none"></head> <body>Dieser Link wird nur angezeigt, wenn CSS ignoriert wird und dient zum Überspringen der Navigation. Wichtig z.B. für Screen Reader. <div id="menu-skip"><a href="#content">Menü überspringen</a><br></div>Die Schmuckleiste mit dem Instituts-Schriftzug wir hier eingebunden. Da sämtliche Bilder als Hintergrund im Style Sheet verankert sind, wird die Leiste nicht angezeigt, wenn CSS ignoriert wird. Das Logo (oben links) ist direkt im HTML eingebunden, da es auch in der Textversion angezeigt werden soll. <div id="top-bar"></div> <div id="top-bar-right"></div> <a href="http://www.kommwiss.fu-berlin.de"><img class="logo" src="logo.jpg" border="0" alt="Freie Universität Berlin"></a> <a href="http://www.kommwiss.fu-berlin.de"><img class="top-bar-left" src="top-bar-left.jpg" border="0" alt="Institut für Publizistik- und Kommunikationswissenschaft"></a>Das Service-Menü mit dem Suchformular. Das Formular in diesem Entwurf ist ein Dummy, der später durch Typo3 ersetzt wird - je nachdem, ob die Typo3-Suchengine oder eine externe Lösung verwendet wird. <div id="service"> <form action=post method=post> <img class="bullet" src="bullet.jpg" alt=""> <a href="">KONTAKT</a> | <img class="bullet" src="bullet.jpg" alt=""> <a href="">ENGLISH</a> | <img class="bullet" src="bullet.jpg" alt=""> <a href="http://www.fu-berlin.de">FU-BERLIN</a> | <div id="search-label"><label for="search">Suchen:</label></div> <input type="text" size="12" name="search" id="search" class="search"> <input type="submit" value="Suchen" name="submitSearch" class="search"> </form> </div>Das Hauptmenü. Die Einträge werden später durch Typo3 dynamisch generiert. <div id="menu"> <p> <a class="h1" href="akt">Aktuelles</a> <img class="bullet" src="bullet.jpg" alt=""> </p> <p> <a class="h1" href="akt">Einrichtungen</a> <img class="bullet" src="bullet.jpg" alt=""> </p> <p> <a class="h1" href="akt">Studium</a> <img class="bullet" src="bullet.jpg" alt=""><br> <a class="h2" href="akt">KVV</a><br> <a class="h2" href="akt">Sprechstunden</a><br> <a class="h2" href="akt">Fachschaftsinitiative</a><br> <!-- auch letzter Unterpunkt muss einen Break haben! (IE) --> </p> <p> <a class="h1" href="akt">Forschung</a> <img class="bullet" src="bullet.jpg" alt=""> </p> <p> <a class="h1" href="akt">Lehre</a> <img class="bullet" src="bullet.jpg" alt=""> </p> </div> <div id="path"> <a href="">Start</a> > <a href="">Studium</a> > <a href="">Layout</a> </div> <div id="content"> <a name="content"></a>Ab hier beginnt der Inhalt der jeweiligen Seite, der von Typo3 eingefügt wird. <!-- INHALT __________________________________________________________________________ --> <h1>Überschrift 1</h1> Normaler Text normaler Text normaler Text normaler Text normaler Text normaler Text normaler Text normaler Text<br> normaler Text normaler Text normaler Text normaler Text normaler Text normaler Text normaler Text<br> <h2>Überschrift 2</h2> normaler Text normaler Text normaler Text normaler Text normaler Text normaler Text normaler Text<br> normaler Text normaler Text<br> normaler Text normaler Text normaler Text normaler Text normaler Text normaler Text normaler Text normaler Text normaler Text<br> <h3>Überschrift 3</h3> Normaler Text normaler Text normaler Text normaler Text normaler Text normaler Text normaler Text normaler Text<br> normaler Text normaler Text normaler Text normaler Text normaler Text normaler Text normaler Text<br> normaler Text normaler Text<br> normaler Text normaler Text normaler Text normaler Text normaler Text normaler Text normaler Text normaler Text normaler Text<br> <ul> <li>Aufzählung</li> <li>Aufzählung</li> <li>Aufzählung</li> <li>Aufzählung</li> </ul></body> </html>Die Fußzeile mit dem Datum der letzten Änderung und einem Mail-Link zum Autor wir ebenfalls dynamisch in das Framework eingefügt. <!-- Letzte Änderung, Name und eMail des Autors _________________ --> <div id="signature"> <hr> <p> Erstellt von <a href="mailto:twalther@gmx.net">Tilman Walther</a><br> Letzte Änderung: 2002-12-30 </p> </div> </div><!-- ENDE INHALT _____________________________________________________________________ -->
body { margin: 0px; padding: 0px; background-color:#FFFFFF; font-family: Helvetica, Arial, sans-serif;
background-image:url(blue-bar.jpg); background-repeat: repeat-y; }
#top-bar { position: absolute; top: 42px; background-image:url(top-bar-background.jpg); width: 100%; height: 49px; }
.logo { position: absolute; top: 0px; left: 0px; border: 0px; }
.top-bar-left { position: absolute; top: 42px; left:136px; }
#top-bar-right { position: absolute; top: 42px; right:0px; height: 49px; width: 293px;
background-image:url(top-bar-right.jpg); background-repeat: no-repeat; }
#service { position: absolute; top: 0px; right: 0px; width: 100%; padding: 10px; color:#000099; text-align: right; }
#service a { text-decoration: none; color:#000099; background-color:#FFFFFF; }
#service a:hover { text-decoration: underline; }
#service .bullet { height: 1.6ex; width: 0.6ex; margin-bottom: -0.1ex; }
.search { font-size: 75%; }
#path { position: absolute; top: 92px; left: 140px; padding: 4px; font-size: 78%; color:#000099; }
#path a { color:#0000FF; text-decoration: underline; }
#menu { position: absolute; top: 120px; left: 2px; text-align: right; width: 134px; color:#FFFFFF;
white-space: nowrap; overflow: hidden; }
#menu a { text-decoration: none; }
#menu a:hover { text-decoration: underline; }
#menu p { margin-top: 10px; } /* engere Version: margin-bottom: 0px; */
#menu .h1 { color:#FFFFFF; font-size: 80%; font-weight: bold; }
#menu .h2 { color:#FFFFFF; font-size: 70%; margin-right: 1.6ex; }
#menu .bullet { height: 1.8ex; width: 0.6ex; margin-bottom: -0.2ex; }
#content { position: absolute; top: 120px; left: 136px; padding: 2ex; color:#000000; line-height: 120%; }
#content a { color:#0000FF; text-decoration: underline; }
#content h1 { font-size: 160%; line-height: 100%; }
#content h2 { font-size: 130%; line-height: 80%; }
#content h3 { font-size: 110%; line-height: 80%; }
#content h4 { font-size: 100%; line-height: 80%; }
#content h5 { font-size: 80%; line-height: 80%; }
#content h6 { font-size: 60%; line-height: 80%; }
#content img { margin: 5px; border: 0px; }
#signature { font-size: 75%; margin-top: 10px; }
#signature a { color:#0000FF; text-decoration: underline; }
/* Barrierefreiheit */
#menu-skip { display: none; }
#search-label { display: none; }
body { background-color:#FFFFFF; font-family: Helvetica, Arial, sans-serif; }
#top-bar { display: none; }
.logo { display: none; }
.top-bar-left { display: none; }
#top-bar-right { display: none; }
#service { display: none; }
#path { display: none; }
#menu { display: none; }
#content { color:#000000; line-height: 120%; }
#content a { color:#0000FF; text-decoration: underline; }
#content h1 { font-size: 160%; line-height: 100%; }
#content h2 { font-size: 130%; line-height: 80%; }
#content h3 { font-size: 110%; line-height: 80%; }
#content h4 { font-size: 100%; line-height: 80%; }
#content h5 { font-size: 80%; line-height: 80%; }
#content h6 { font-size: 60%; line-height: 80%; }
#content img { margin: 5px; border: 0px; }
#signature { font-size: 75%; margin-top: 10px; }
#signature a { color:#0000FF; text-decoration: underline; }
/* Barrierefreiheit */
#menu-skip { display: none; }
#search-label { display: none; }
/* Netscape 4.x */
#ns4print { display: none }
<html>
<head>
<title>Freie Universität Berlin - Institut für Publizistik und Kommunikationswissenschaft</title>
<meta http-equiv="content-type" content="text/html; charset=ISO-8859-1">
<meta name="DC.Language" content="de">
<link rel="stylesheet" type="text/css" media="screen" href="netscape.css">
<link rel="stylesheet" type="text/css" media="print" href="print.css">
</head>
<body>
<!-- Logo -->
<layer left=0px top=0px z-index=1 class="logo">
<a href="http://www.fu-berlin.de"><img src="logo.jpg" border=0px></a>
</layer>
<!-- Menü links unter Logo -->
<layer left=0px top=112px width=136px>
<div id="menu">
<a href="">Aktuelles</a> <span id="green"> </span>
</div>
<div id="menu">
<a href="">Einrichtungen</a> <span id="green"> </span>
</div>
<div id="menu">
<a href="">Studium</a> <span id="green"> </span>
<div id="sub-menu">
<a href="">KVV</a><br>
<a href="">Sprechstunden</a><br>
<a href="">Fachschaftsinitiative</a><br>
</div>
</div>
<div id="menu">
<a href="">Forschung</a> <span id="green"> </span>
</div>
<div id="menu">
<a href="">Lehre</a> <span id="green"> </span>
</div>
</layer>
<!-- Service-Menü -->
<layer id="service" left=0px top=0px height=42px width=100%>
<form action=post method=post>
<img src="bullet.jpg" height="10" width="4"> <a href="">KONTAKT</a> |
<img src="bullet.jpg" height="10" width="4"> <a href="">ENGLISH</a> |
<img src="bullet.jpg" height="10" width="4"> <a href="">FU-BERLIN</a> |
<input type=text size=6 name=search class="search">
<input type=submit value=Suchen name=submitSearch class="search">
</form>
</layer>
<!-- Streifen -->
<layer id="ns4print" left=0px top=42px height=49px width=100% z-index=0>
<layer background="top-bar-background.jpg">
<a href="http://www.kommwiss.fu-berlin.de"><img src="top-bar-left.jpg" alt="" align=left height=49px hspace=136px border=0px></a>
<img src="top-bar-right.jpg" alt="" align=right height=49px hspace=0px>
</layer>
</layer>
<!-- Path -->
<layer id="path" left=136px top=90px>
<a href="">Start</a> >
<a href="">Studium</a> >
<a href="">Layout</a>
</layer>
<layer id="content" left=136px; top=112;>
<!-- INHALT __________________________________________________________________________ -->
<h1>Überschrift 1</h1>
Normaler Text normaler Text normaler Text normaler Text normaler Text normaler Text normaler Text normaler Text<br>
normaler Text normaler Text normaler Text normaler Text normaler Text normaler Text normaler Text<br>
<h2>Überschrift 2</h2>
normaler Text normaler Text normaler Text normaler Text normaler Text normaler Text normaler Text<br>
normaler Text normaler Text<br>
normaler Text normaler Text normaler Text normaler Text normaler Text normaler Text normaler Text normaler Text normaler Text<br>
<h3>Überschrift 3</h3>
Normaler Text normaler Text normaler Text normaler Text normaler Text normaler Text normaler Text normaler Text<br>
normaler Text normaler Text normaler Text normaler Text normaler Text normaler Text normaler Text<br>
normaler Text normaler Text<br>
normaler Text normaler Text normaler Text normaler Text normaler Text normaler Text normaler Text normaler Text normaler Text<br>
<ul>
<li>Aufzählung</li>
<li>Aufzählung</li>
<li>Aufzählung</li>
<li>Aufzählung</li>
</ul>
<!-- Letzte Änderung, Name und eMail des Autors _________________ -->
<layer id="signature">
<hr>
<p>
Erstellt von <a href="mailto:kes@gmx.net">Bettina Selig</a><br>
Letzte Änderung: 2003-02-11
</p>
</layer>
<!-- ENDE INHALT _____________________________________________________________________ -->
</layer>
</body>
</html>
body { margin: 0px; padding: 0px; font-family:Helvetica,Arial,sans-serif;
background-color: #FFFFFF; background-image: url(blue-bar.jpg); background-repeat: repeat-y; }
#menu { margin-top: 1.2em; text-align: right; font-size: 80%; font-weight: bold; color: #FFFFFF; }
#menu a { text-decoration: none; color: #FFFFFF;}
#sub-menu { margin-right: 0.6em; font-size: 75%; font-weight: normal; }
#green { background-color: #99CC00 }
#service { margin: 10px; margin-right: 20px; text-align: right; font-size: 85%; color: #000099; }
#service a { text-decoration: none; color: #000099; background-color:#FFFFFF; }
.search { font-size: 75%; }
#path { margin: 0.3em; font-size: 70%; font-weight: normal; color: #000099; }
#path a { text-decoration: underline; color: #0000FF; }
#content { margin: 0.5em; padding: 0.5em; }
#content a { color: #0000FF; text-decoration: underline; }
#content h1 { font-size: 160%; line-height: 100%; }
#content h2 { font-size: 130%; line-height: 80%; }
#content h3 { font-size: 110%; line-height: 80%; }
#content h4 { font-size: 100%; line-height: 80%; }
#content h5 { font-size: 80%; line-height: 80%; }
#content h6 { font-size: 60%; line-height: 80%; }
#content img { margin: 5px; border: 0px; }
#content ul { margin-top: 1em; }
#content ol { margin-top: 1em; }
#signature { margin-top: 10px; font-size: 70%; }
#signature a { text-decoration: underline; color: #0000FF; }
 Logo oben links |
JPEG-Format (4,33 KB) |
| PNG-Format (15,5 KB) | |
 Menü-Hintergrund |
JPEG-Format (1,07 KB) |
| PNG-Format (0,14 KB) | |
 Bullet für Menüpunkte (wird skaliert) |
JPEG-Format (0,28 KB) |
| PNG-Format (0,02 KB) | |
 Hintergrund für Schmuckleiste oben |
JPEG-Format (0,31 KB) |
| PNG-Format (0,11 KB) | |
 Instituts-Schriftzug für die Schmuckleiste |
JPEG-Format (5,45 KB) |
| PNG-Format (4,60 KB) | |
 rechter Abschluß für die Schmuckleiste |
JPEG-Format (2,44 KB) |
| PNG-Format (14,20 KB) | |
Icon für die Favoriten |
ICO-Format mit weißem Hintergrund (1,05 KB) |
| ICO-Format mit transparentem Hintergrund (1,05 KB) | |
| 16x16 Pixel, weißer Hintergrund, PNG-Format (0,27 KB) | |
| 32x32 Pixel, weißer Hintergrund, PNG-Format (0,48 KB) |